Articles
We've taken great care to create over 300 articles that cover how to set up, configure, and solve problems with our plugins for Magento and Shopware. This knowledge base applies to our plugins and the Shopware and/or Magento platforms too.
Magento 2 General Articles
Magento 2 Plugin Articles
ABN Achteraf betalen
Alternate Hreflang Tags
Beslist Winkelwagen Connect
Channable Connect
Datatrics
Digitec Galaxus
E-boekhouden Boekhoudkoppeling
eKomi Reviews
Facebook Feed and Pixel
Feedback Company Reviews
Google Reviews
Google Shopping Feed
Kiyoh Reviews
MessageBird
NOTYD Payments
Product Review Reminder
Reloadify
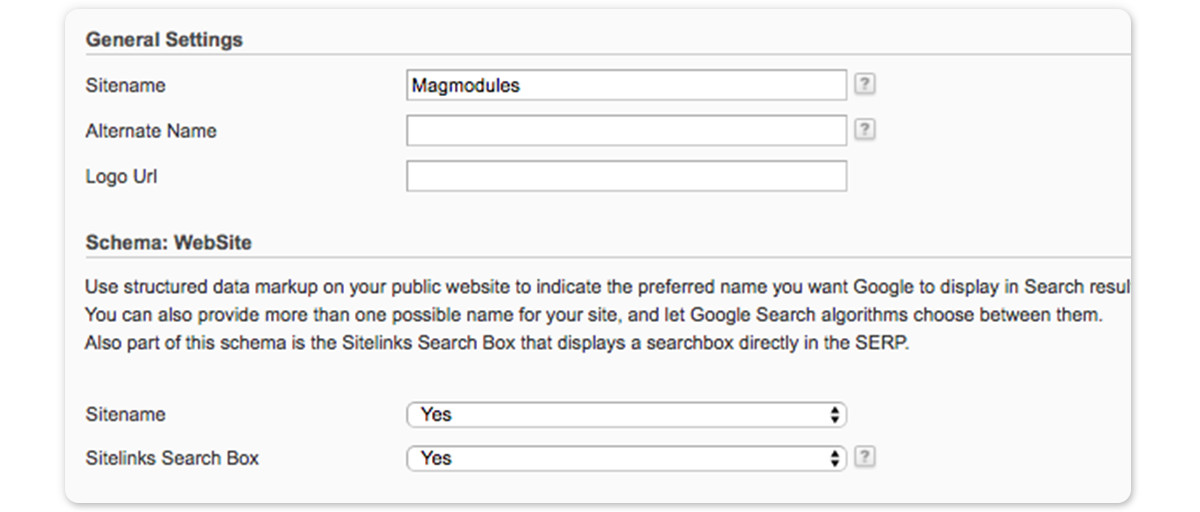
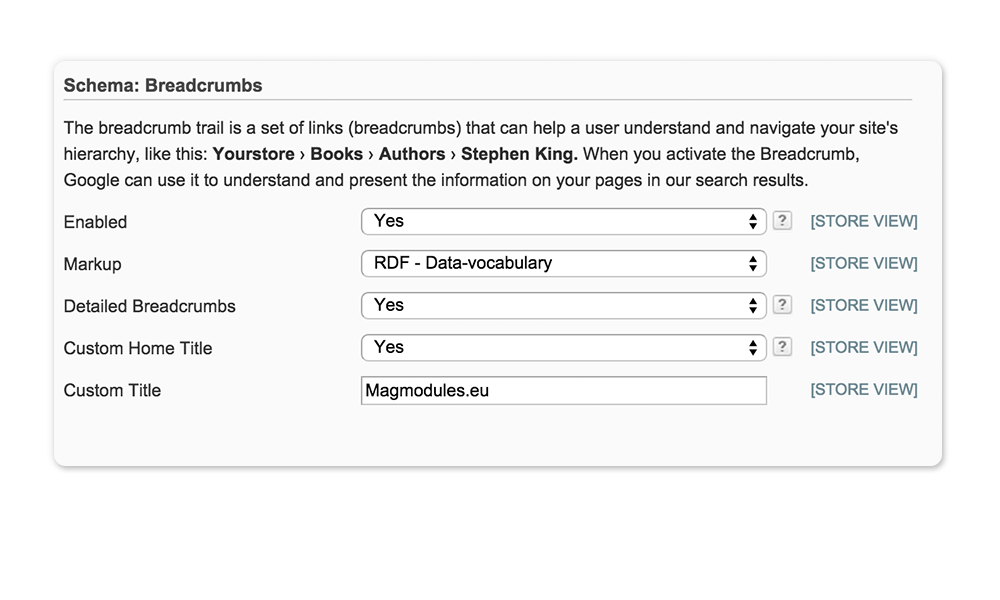
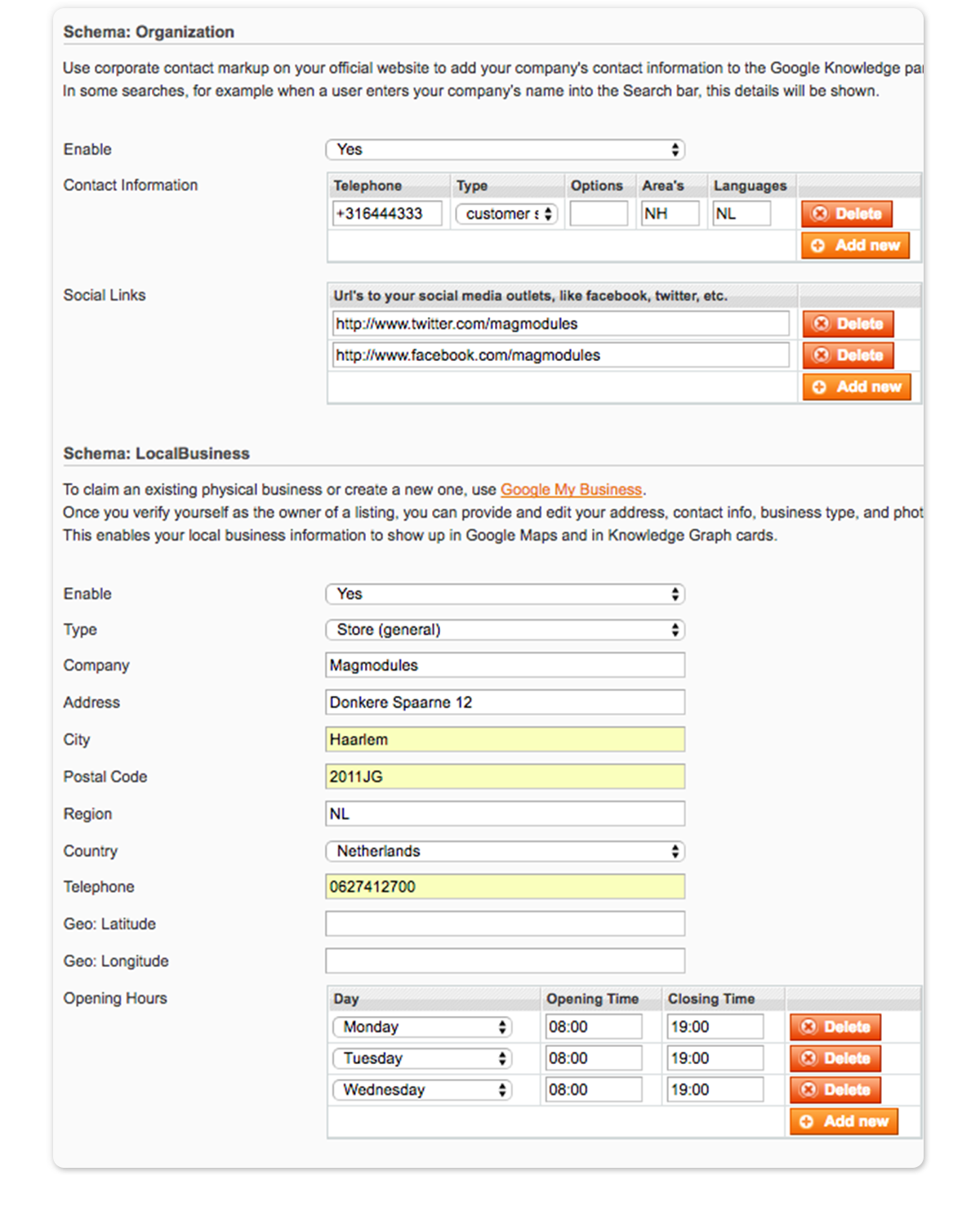
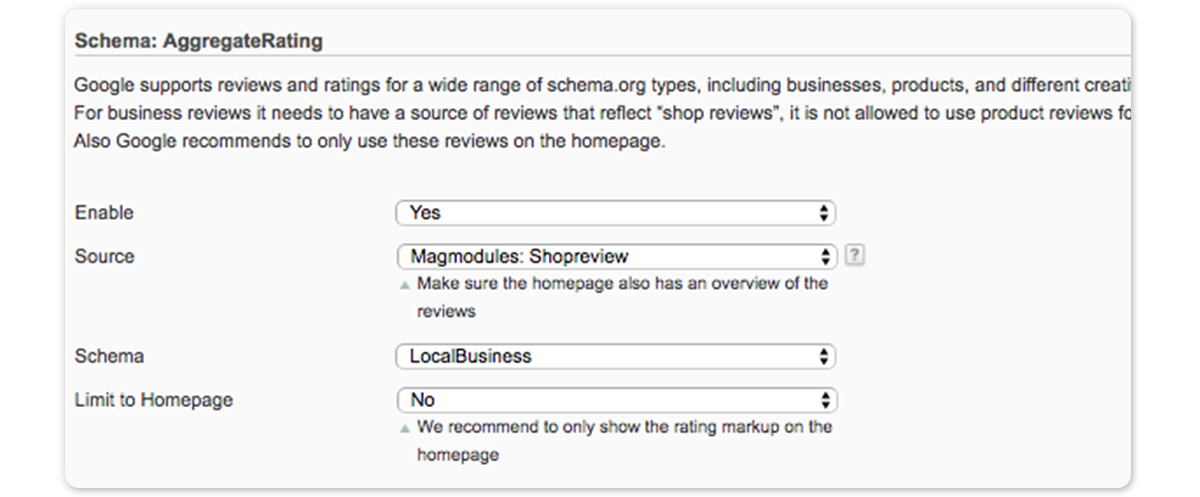
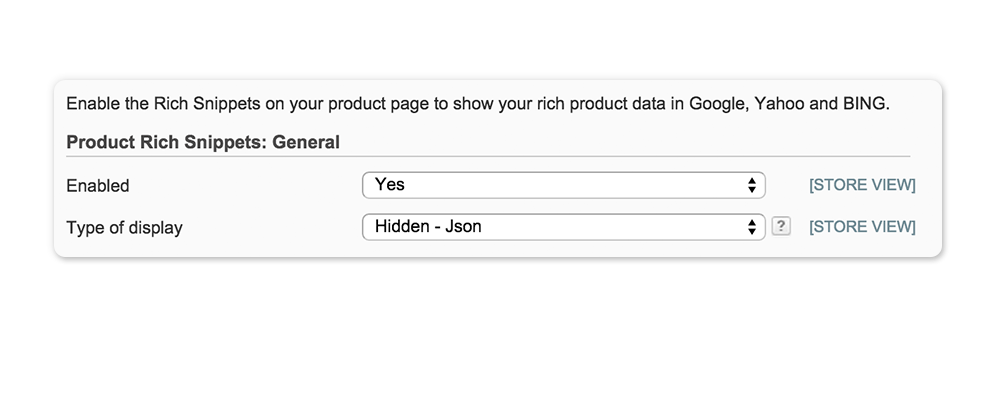
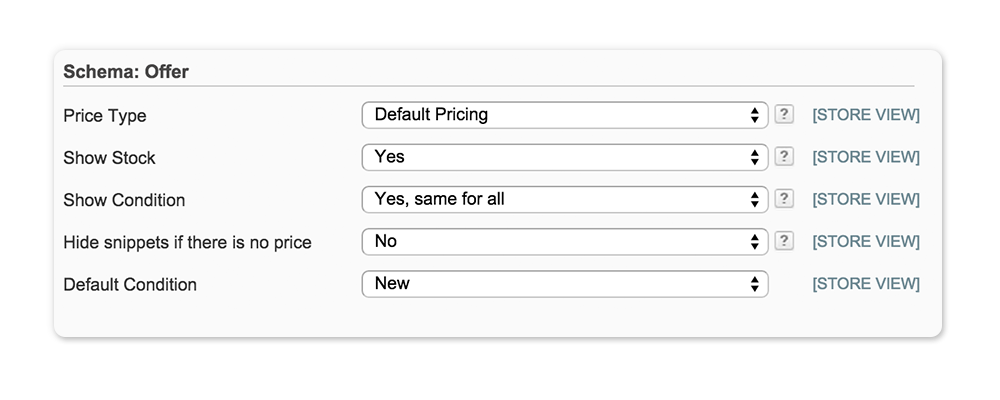
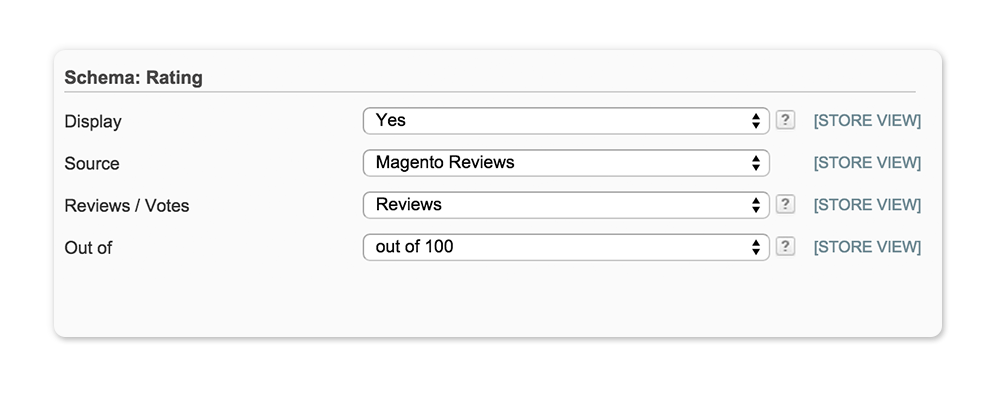
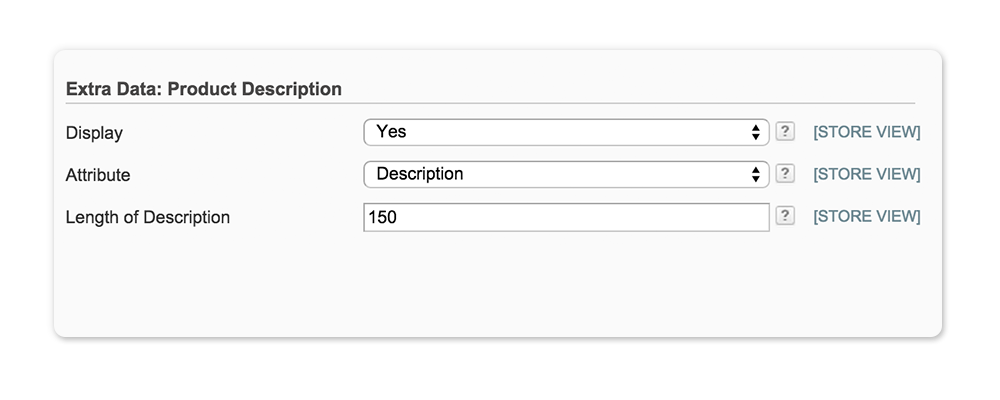
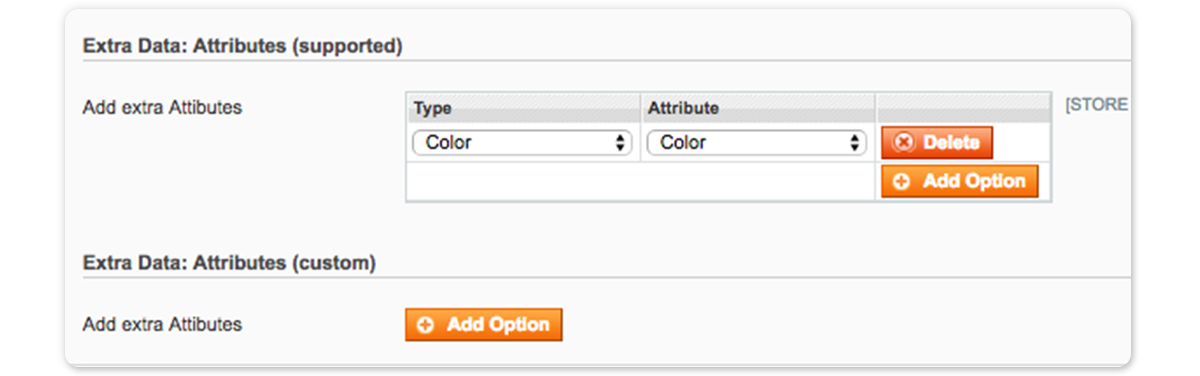
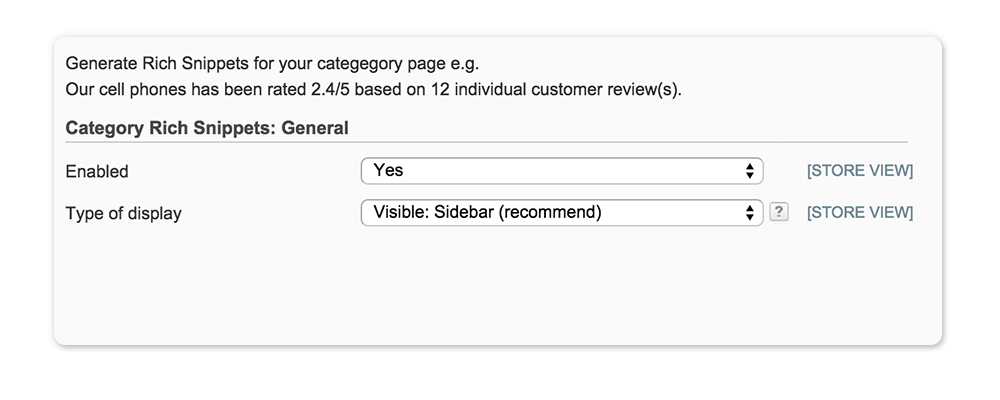
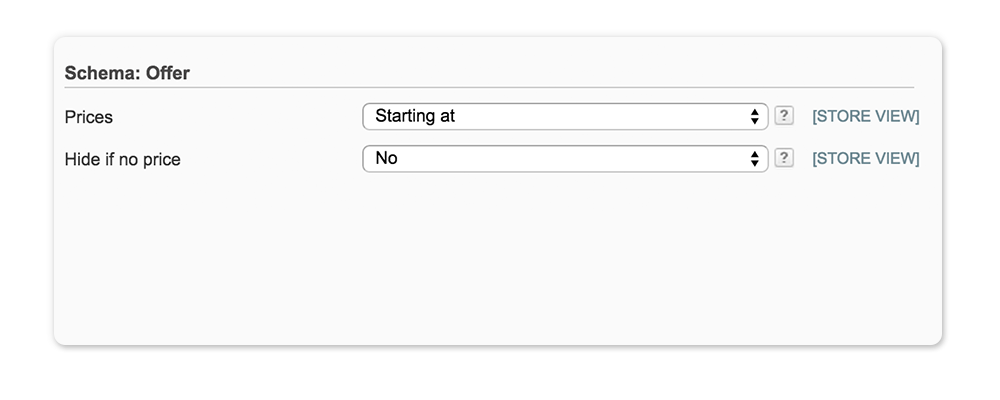
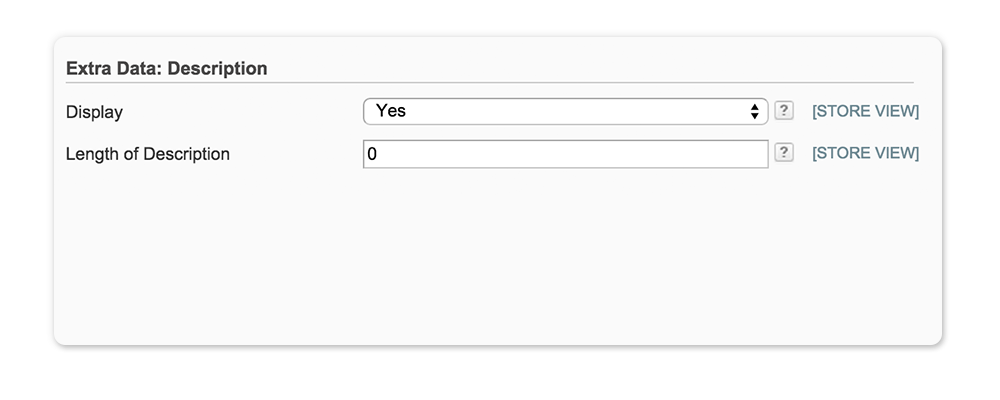
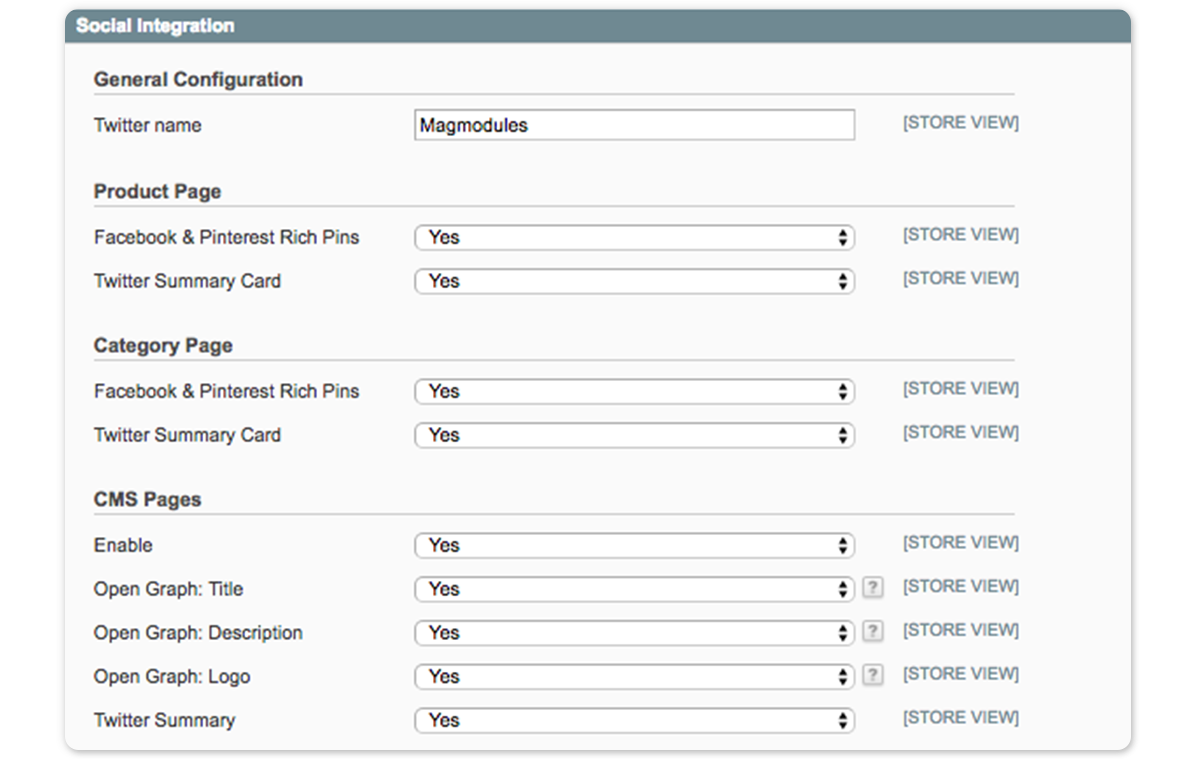
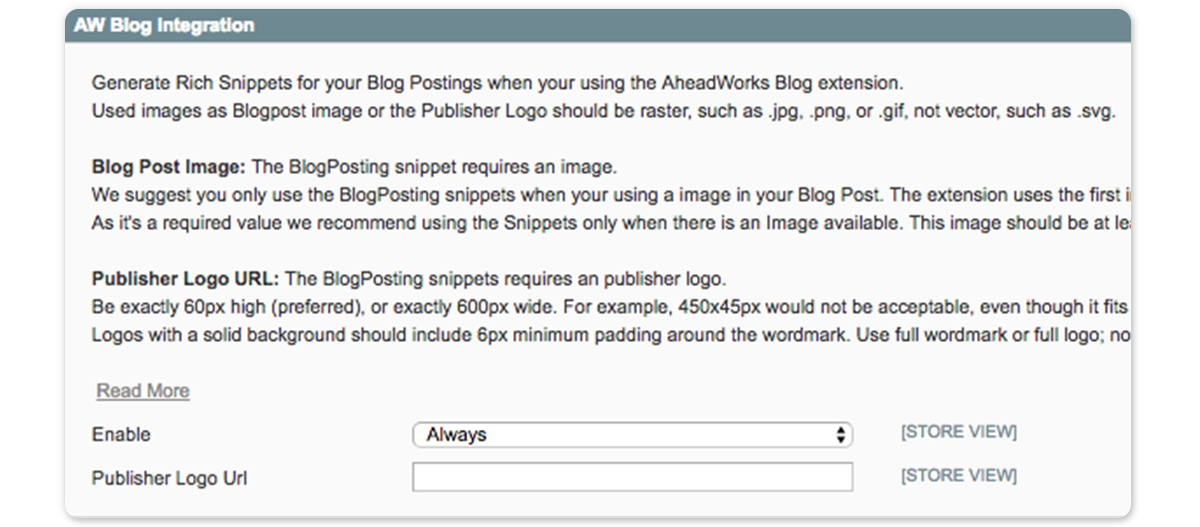
Rich Snippets Suite
Shopreview
Sooqr Connect
SwissID
TradeTracker Feed & Pixel
Truelayer Payments
two payments
Vendiro
Verzendkosten op basis van afstand
WebwinkelKeur Reviews
Direct Help
At Magmodules, our support team is here to help you every step of the way.
If you can't find a solution in our Knowledgebase, simply fill in the form below.
We are in the Central European Timezone, and all your details are securely sent to us.
The more information you provide, the better we can assist you. Trust us to guide you through any
challenge and ensure a seamless experience with our products and services.
Support by e-mail
contact@magmodules.eu